Widget (bel-/video-) afspraak
Met decoloop kun je heel eenvoudig je agenda op je website integreren. Hiervoor bieden we widgets aan.
Een widget is een stukje van decoloop (functies) wat je op je eigen website kan plaatsen.
De bezoeker op je website vult de gegevens in de widget in en er wordt automatisch in jou decoloop planning een planitem in de agenda gezet.
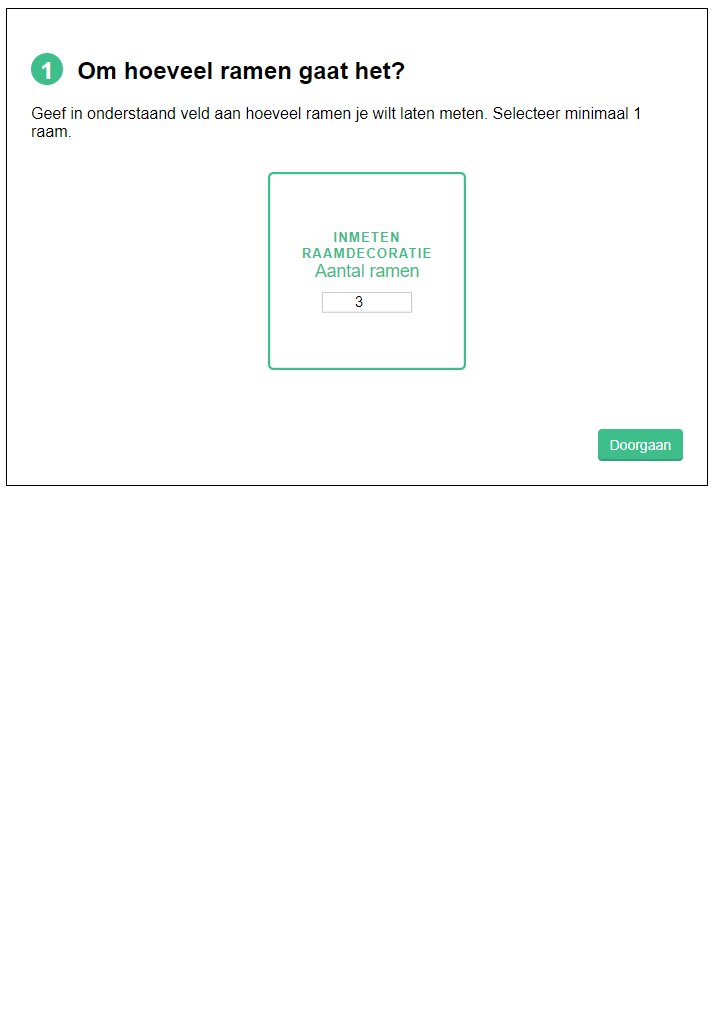
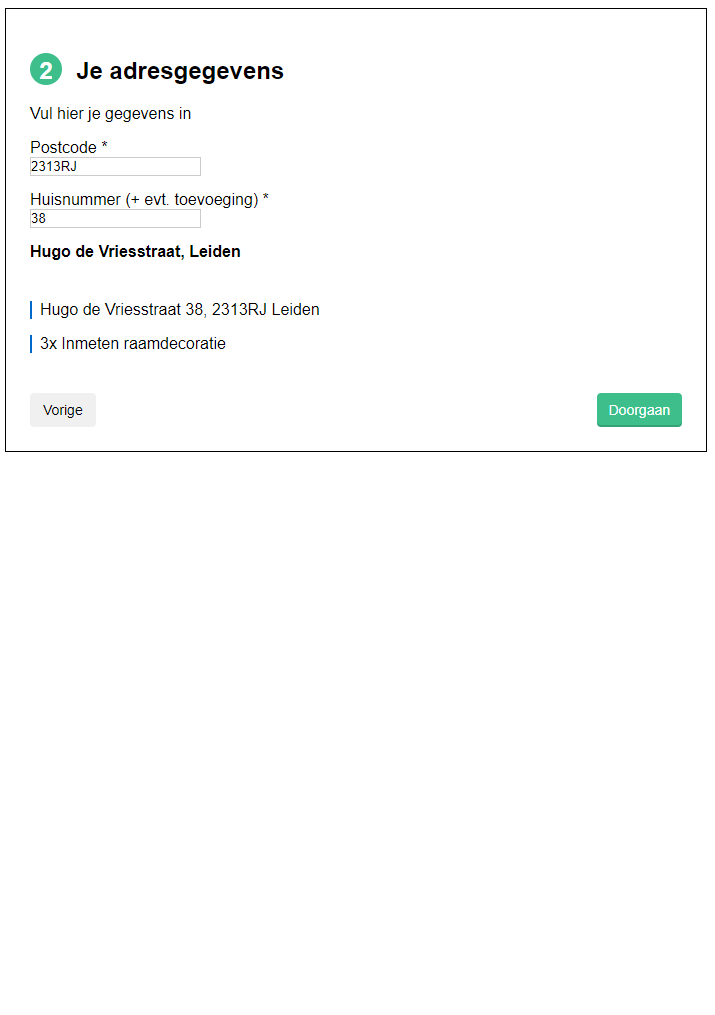
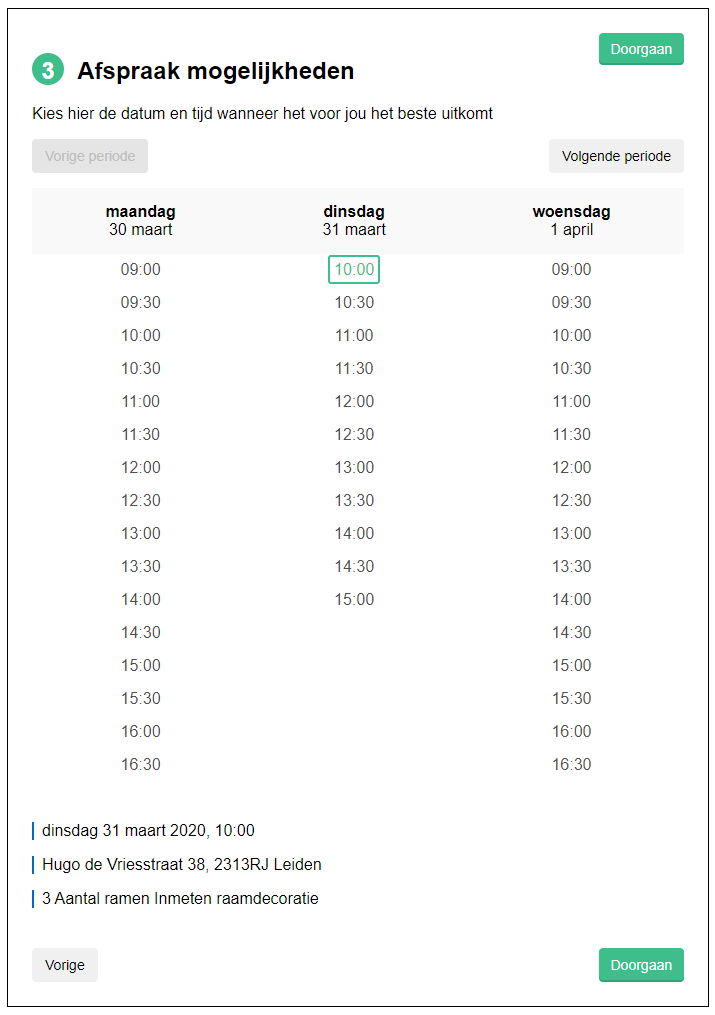
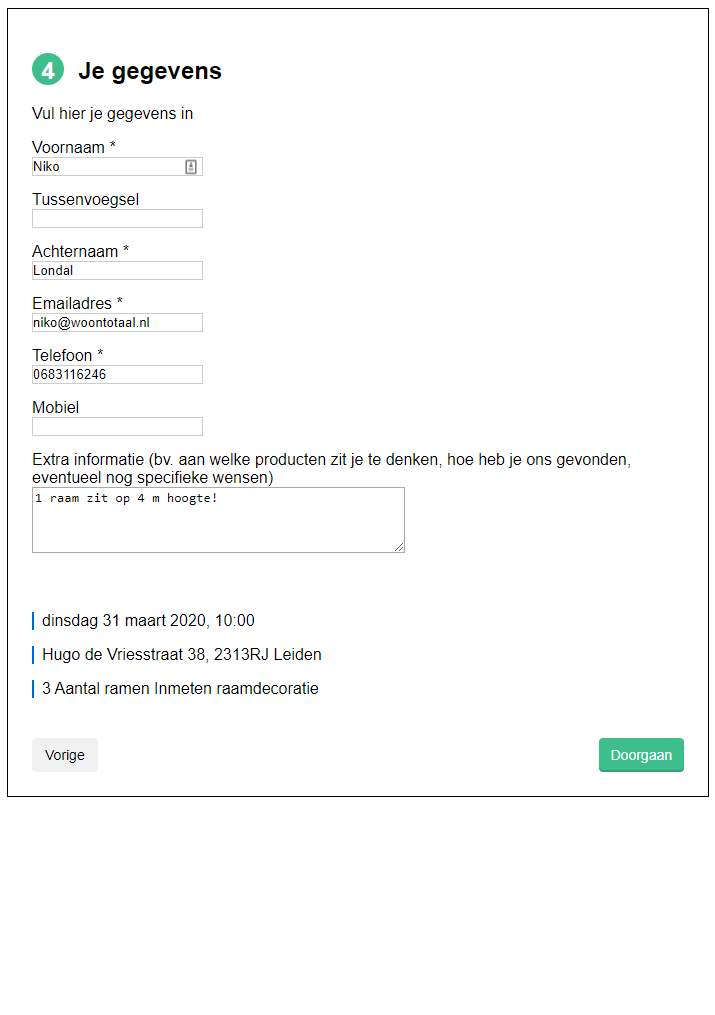
Hierbij 2 voorbeelden van de plan widget
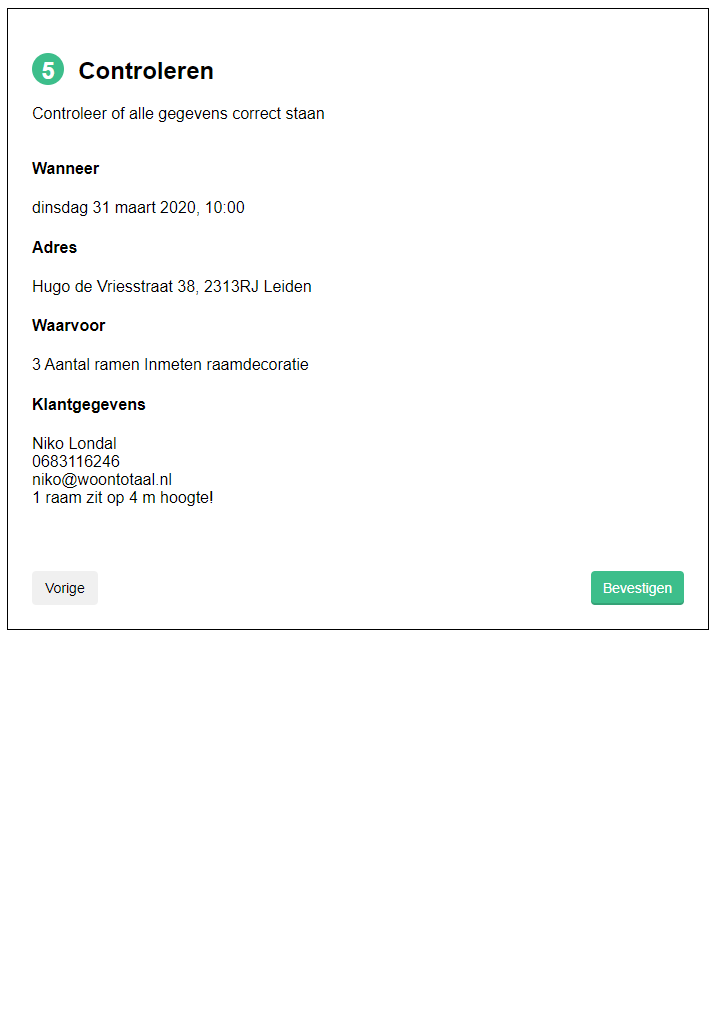
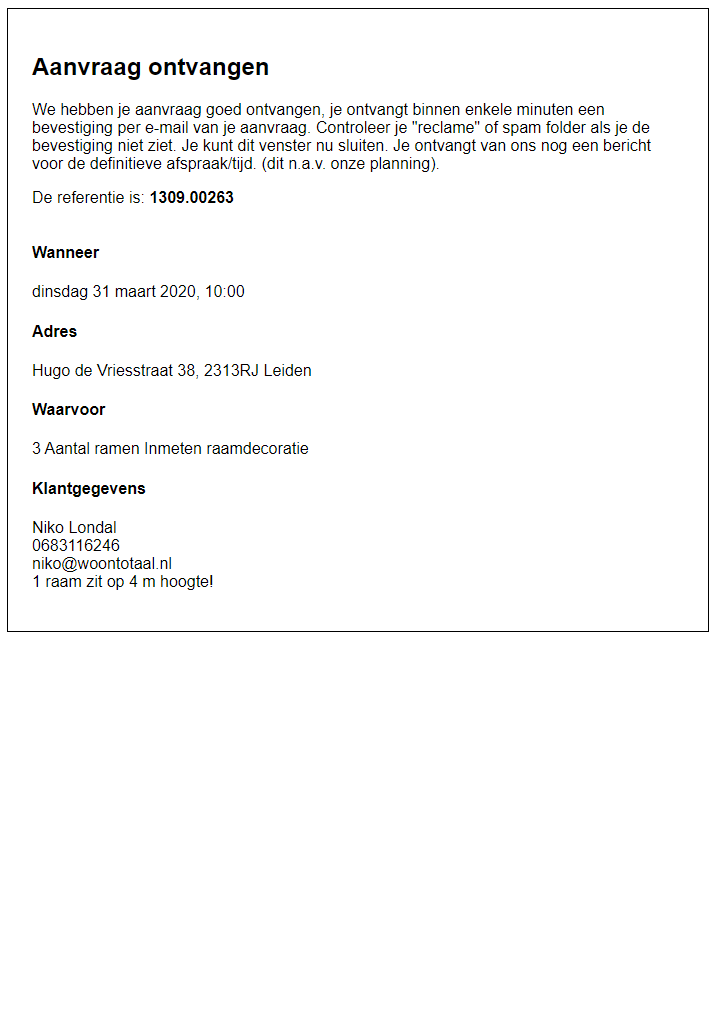
Voorbeeld 1: inmeet afspraak widget
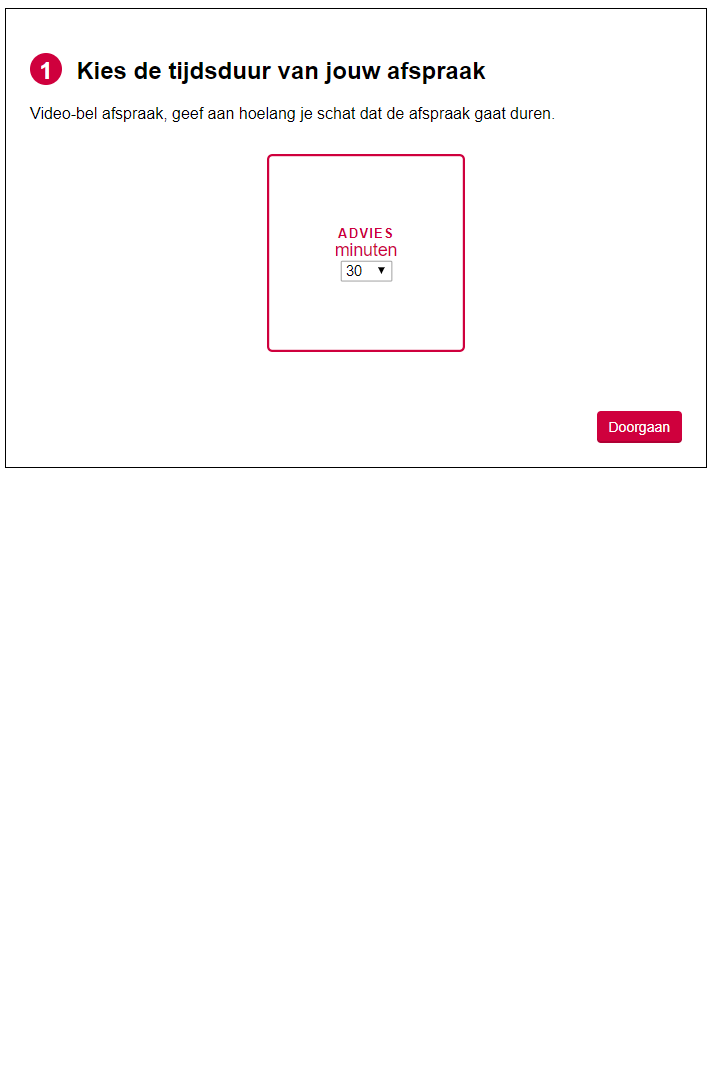
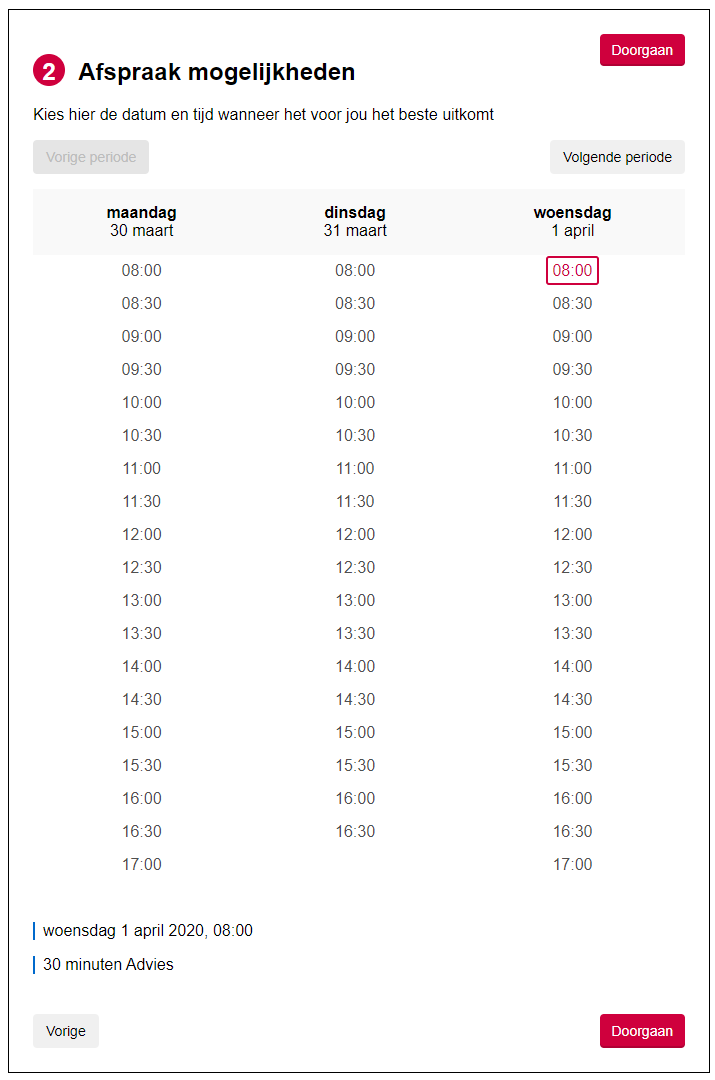
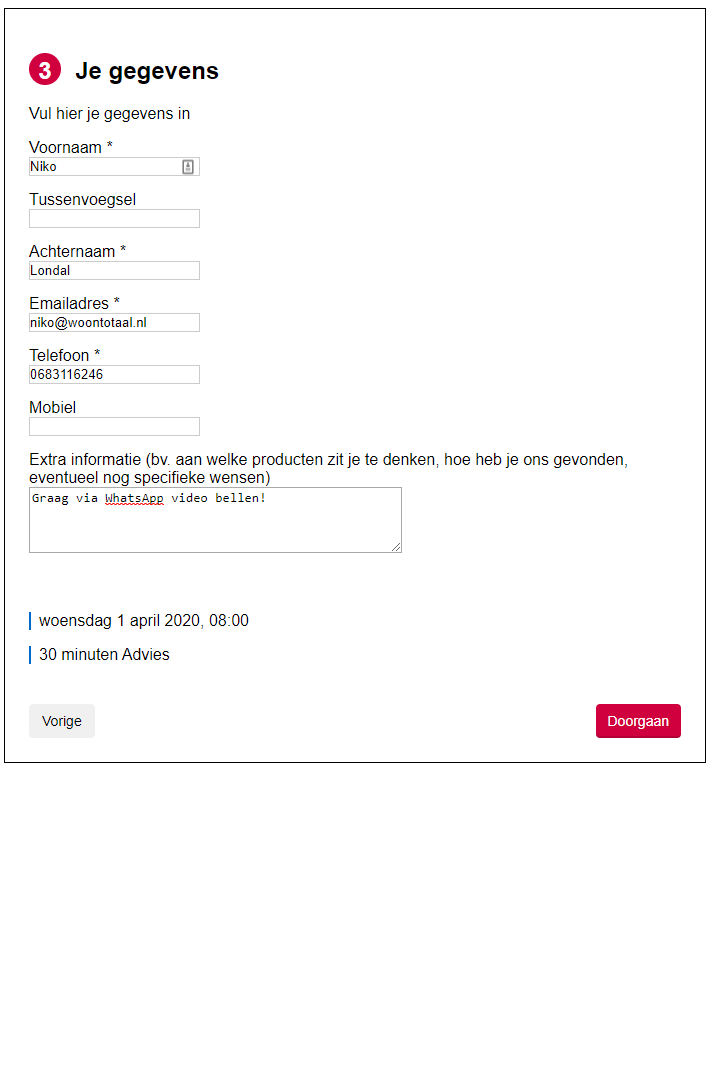
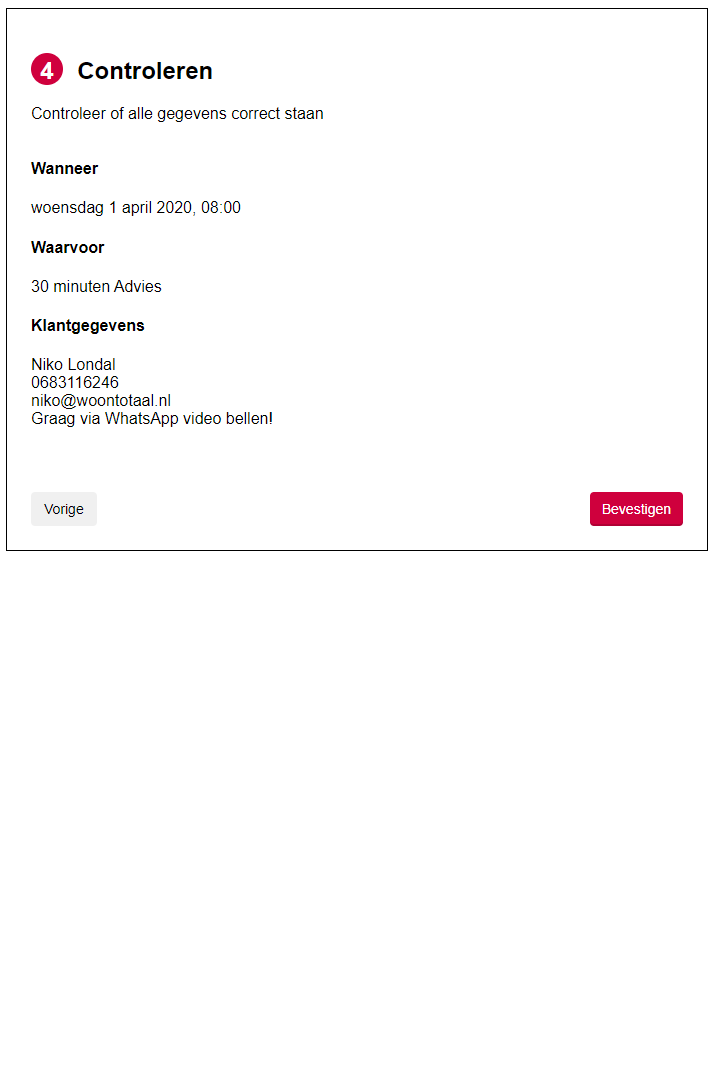
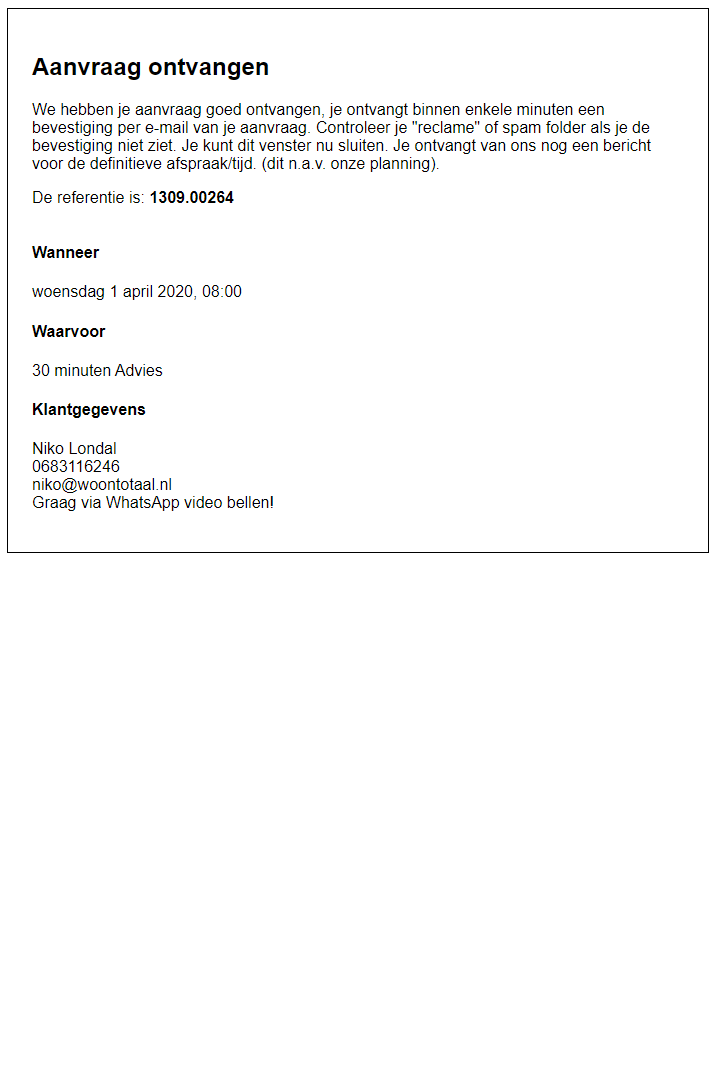
Voorbeeld 2: bel(video) afspraak widget
In decoloop kan je zelf een widget aanmaken. Deze stappen gaan we nu bespreken. Heb je al een widget in decoloop aangemaakt ga dan naar “Op je eigen website zetten”.
Widget aanmaken in decoloop
Ga naar “Instellingen > Widgets”. In dit scherm komen al jou widgets te staan die je binnen decoloop aanmaakt.
Voordat je een widget aanmaakt moet de planning wel zijn ingericht. Kijk hiervoor in het document “Basis inrichting planning” (dit duurt ongeveer 5 minuten).
Als we op “Widget toevoegen” klikken opent zich een configurator waarin we de widget gaan samenstellen.
We starten met het toevoegen van een vaardigheid. Dit kunnen er meerdere zijn of eventueel één die niet zichtbaar is. Deze vaardigheden komen op de werkbon te staan die in de agenda wordt gezet. In de bedrijfsinstellingen geven we aan welke vaardigheden heel decoloop voor jou rekening mee moet houden.
Achter de meeste velden staat een help icoontje om uit te leggen waarvoor die regel is.
Een belangrijke opmerking! Als je ervoor kiest (onder afstand) om “Afspraken alleen op vaardigheden” in te stellen dan moet dit ook bij de medewerkers toegevoegd worden. Bijvoorbeeld als de vaardigheid “Overig > Advies” of “Binnenzonwering > Overig > Inmeten” mogen alleen bepaalde medewerkers uitvoeren. Dan zal de widget automatisch een match maken wie er allemaal ingepland mogen worden.
Het is zo opgebouwd dat je elke widget naar volledig eigen smaak kan inrichten. Je kan alle gebruikte woorden wijzigen en de zinnen zo opstellen dat ze (in geval van meerdere widgets) voor elk geval uniek en passend zijn.
Op het einde ontvangen we een “APIKEY”. Deze key is jou unieke sleutel om de door jou gemaakte widget aan te roepen met alle instellingen die je hebt ingericht.
Op je eigen website zetten
De widget kan op twee manieren op je website worden gezet. Zo kan er een knop geplaatst worden welke een popup scherm laat zien of we kunnen hem rechtstreeks op je pagina laden.
Jou unieke instellingen zijn opgeslagen onder een “api-key”. Deze heb je vanuit de vorige stap, tijdens het aanmaken van je widget in decoloop, ontvangen.
Gebruik in onderstaande voorbeelden de code op de plek waar de widget moet komen (verander MIJNAPIKEY naar jou api-key!):
Optie 1: Widget aanroepen met een knop
Op de plek waar de knop moet komen:
<button name="dlpButtonLoader" api-key="MIJNAPIKEY">Maak een afspraak</button>
Daarnaast moet onderaan je HTML (boven de </body>) de volgende code worden toegevoegd om te zorgen dat de widget wordt geladen:
<script src="https://unpkg.com/@decoloop/planner/decoloop-planner-loader.js"></script>
Optie 2: Widget rechtstreeks op je site
Op de plek waar de widget getoond moet worden:
<div><decoloop-planner api-key="MIJNAPIKEY" auto-init="true" loader-template=" Gegevens worden geladen … " /></div>
Daarnaast moet onderaan je HTML (boven de </body>) de volgende code worden toegevoegd om te zorgen dat de widget wordt geladen:
<script src="https://unpkg.com/@decoloop/planner/decoloop-planner.js"></script>
That’s it!
Je hebt nu een knop op je website die een popup laat zien of rechtstreeks de widget met de schermen om een afspraak te maken.
En hoe zet ik deze in WordPress?
De widget in je WordPress website zetten kan super simpel. Hiervoor hebben we een plugin gemaakt. Deze plugin is alleen voor de knop variant!
Ga binnen je WordPress admin omgeving naar “Plugins” en klik bovenaan op “Nieuwe plugin”. Kies vervolgens op “Plugin uploaden”.
Kies in WordPress dit bestand en installeer deze in je WordPress. Activeer de plugin en we zijn klaar om de knop aan je pagina toe te voegen!
Op de plek waar je de knop wilt hebben voeg je deze code toe (verander MIJNAPIKEY naar jou api-key en “Maak een afspraak” naar de tekst die je wilt):
[decoloop_planning_widget apikey='MIJNAPIKEY' buttontext='Maak een afspraak']
Er staat nu een knop op de pagina in de stijl van jou WordPress site. De widget neemt automatisch jou stijling over.